250x250
반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 코꼬미
- 동양미래대학교맛집
- 코스트코할인소식
- 코스트코3월첫째주할인상품
- 코스트코신상
- 성수팝업스토어
- 양주가족모임
- 성수7월팝업
- 영등포역맛집
- 코린이 #코딩 #코딩공부 #코딩독학 #코딩학원 #코딩초보 #비쥬얼스튜디오코드 #비주얼스튜디오코드 #코딩프로그램 #css #html
- 코스트코4월둘째주할인상품
- 스파르타코딩클럽
- 구일역맛집
- 코스트코할인기간
- 편의점신상
- 코딩초보
- 코스트코할인
- 성수8월팝업
- 성수팝업
- 코딩입문
- 영등포타임스퀘어맛집
- 코딩기초
- seoungsupopupstore
- 영등포맛집
- 용리단길맛집
- 코딩공부
- 코딩
- 양주맛집
- 고척돔맛집
- 고척동맛집
Archives
- Today
- Total
쫑's바른생활
[코딩 초보 개발일지] 입문_04-3. css 작업물 만들기(백그라운드 네비) 본문
728x90
반응형
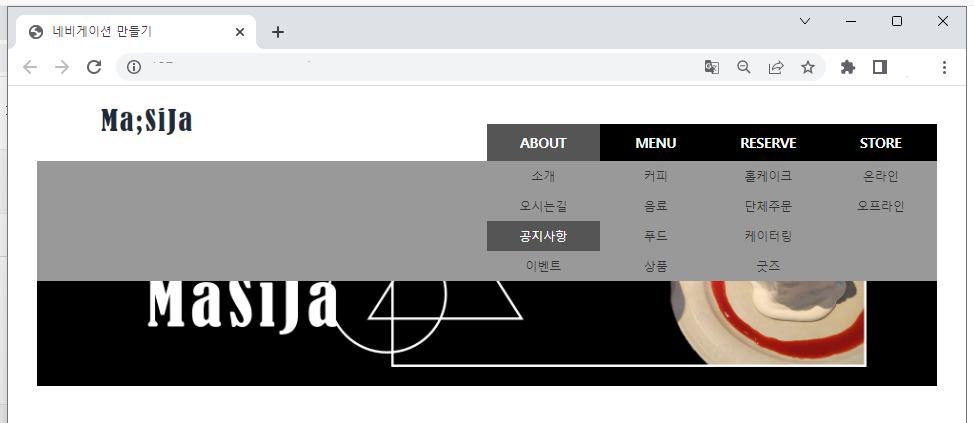
아래와 같이 백그라운드 네비게이션을 만들자

<Step 01>
1. #header 에 백그라운드네비 생성
2. 넓이, 높이값, 색상 등 부여
3. position 으로 위치값 부여
: header 하위이므로 header에 relative.
4. z-index로 층부여(서브메뉴 보이도록)
5. 제이쿼리 부여 전 display:none;
html
<header id="header" class="clearfix">
<h1 class="logo">
<img src="./images_mj_pf/logo_jpg.jpg" alt="로고이미지">
</h1>
<nav class="nav">
<ul class="clearfix">
<li>
<a href="#">ABOUT</a>
<ul class="submenu">
<li><a href="#">소개</a></li>
<li><a href="#">오시는길</a></li>
<li><a href="#">공지사항</a></li>
<li><a href="#">이벤트</a></li>
</ul>
</li>
<li>
<a href="#">MENU</a>
<ul class="submenu">
<li><a href="#">커피</a></li>
<li><a href="#">음료</a></li>
<li><a href="#">푸드</a></li>
<li><a href="#">상품</a></li>
</ul>
</li>
<li>
<a href="#">RESERVE</a>
<ul class="submenu">
<li><a href="#">홀케이크</a></li>
<li><a href="#">단체주문</a></li>
<li><a href="#">케이터링</a></li>
<li><a href="#">굿즈</a></li>
</ul>
</li>
<li>
<a href="#">STORE</a>
<ul class="submenu">
<li><a href="#">온라인</a></li>
<li><a href="#">오프라인</a></li>
</ul>
</li>
</ul>
</nav>
<div class="bgnav"></div>
</header>css
728x90
/*header*/
#header{
height: 100px;
position: relative;
}
#header .logo{
float: left;
margin-top: 10px;
}
#header .nav{
float: right;
margin-top: 50px;
}
#header .nav>ul>li{
float: left;
width: 150px;
height: 50px;
background-color: black;
position: relative;
}
#header .nav>ul>li:hover{
background-color: #555;
}
#header .nav>ul>li>a{
color: #fff;
display: block;
text-align: center;
line-height: 50px;
font-weight: bold;
font-size: 18px;
}
#header .nav>ul>li .submenu{
position: absolute;
display: none;
z-index: 10;
}
#header .nav>ul>li .submenu>li{
width: 150px;
height: 40px;
background-color: #999;
}
#header .nav>ul>li .submenu>li>a{
display: block;
text-align: center;
line-height: 40px;
}
#header .nav>ul>li .submenu>li>a:hover{
background-color: #555;
color: #fff;
}
#header .bgnav{
width: 1200px;
height: 160px;
background-color: #999;
position: absolute;
left: 0;
top: 100px;
z-index: 9;
display: none;
}<Step 02>
1. 서브메뉴 전체가 hover 되도록 submenu 제이쿼리 수정
2. bgnav도 함께 hover 되도록 제이쿼리 수정
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
$(".nav>ul>li").mouseover(function(){
$(".nav>ul>li").find(".submenu").stop().slideDown(200);
$(".bgnav").stop().slideDown(200);
});
$(".nav>ul>li").mouseleave(function(){
$(".nav>ul>li").find(".submenu").stop().slideUp(200);
$(".bgnav").stop().slideUp(200);
});
</script><결과>

끝!
728x90
반응형
'개발일지 > 입문' 카테고리의 다른 글
| [코딩 초보 개발일지] 자바_입문_02. 변수 선언 (0) | 2023.04.29 |
|---|---|
| [코딩 초보 개발일지] 자바_입문_01. 출력하기 (0) | 2023.04.26 |
| [코딩 초보 개발일지] 입문_04-2. css 작업물 만들기(네비게이션) (0) | 2023.04.10 |
| [코딩 초보 개발일지] 입문_04-1. css 작업물 만들기 (0) | 2023.04.05 |
| [코딩 초보 개발일지] 입문_03-2. css 작업물 만들기 (0) | 2023.04.03 |




