| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 코꼬미
- 양주맛집
- 코스트코할인
- 스파르타코딩클럽
- 코딩공부
- 영등포타임스퀘어맛집
- 코린이 #코딩 #코딩공부 #코딩독학 #코딩학원 #코딩초보 #비쥬얼스튜디오코드 #비주얼스튜디오코드 #코딩프로그램 #css #html
- 양주가족모임
- 코스트코4월둘째주할인상품
- 코딩입문
- 코스트코할인기간
- 성수팝업스토어
- 코딩
- 고척돔맛집
- 코스트코신상
- 코스트코할인소식
- 성수팝업
- 성수7월팝업
- 편의점신상
- 성수8월팝업
- 코딩기초
- 영등포맛집
- 구일역맛집
- 코스트코3월첫째주할인상품
- 동양미래대학교맛집
- 용리단길맛집
- 코딩초보
- 영등포역맛집
- seoungsupopupstore
- 고척동맛집
- Today
- Total
쫑's바른생활
[코딩 초보 개발일지] 입문_04-2. css 작업물 만들기(네비게이션) 본문
네비게이션이란?
웹페이지 메뉴 = 네비게이션
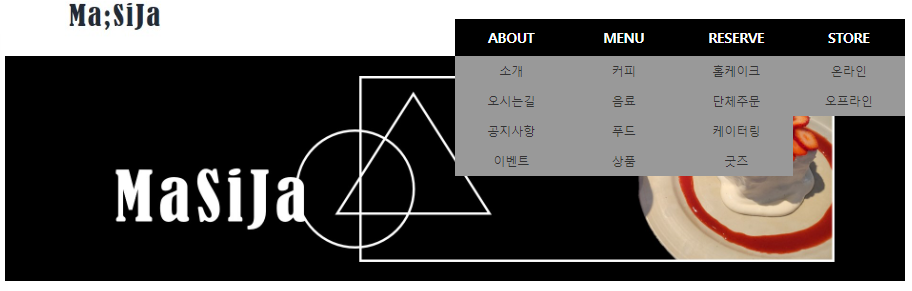
아래와 같이 네비게이션 바를 만들예정.

메인메뉴 만들기는 아래 게시글을 참고하여 1차적으로 만든다.
"메인메뉴 만들기"
<Step 01_서브메뉴 만들기_html>
메인메뉴에 들어가는 서브메뉴를 만들어보자.
메인메뉴 아래 <ul>-<li>로 리스트를 만들어주면 된다.
메인메뉴의 서브메뉴이기때문에 메인메뉴 하위로 들어가는 것.
서브메뉴 묶음에 css를 주기 쉽도록
class="submenu"라 칭하자.
<body>
<div id="wrap">
<header id="header" class="clearfix">
<h1 class="logo">
<img src="./images_mj_pf/logo_jpg.jpg" alt="로고이미지">
</h1>
<nav class="nav">
<ul class="clearfix">
<li>
<a href="#">ABOUT</a>
<ul class="submenu">
<li><a href="#">소개</a></li>
<li><a href="#">오시는길</a></li>
<li><a href="#">공지사항</a></li>
<li><a href="#">이벤트</a></li>
</ul>
</li>
<li>
<a href="#">MENU</a>
<ul class="submenu">
<li><a href="#">커피</a></li>
<li><a href="#">음료</a></li>
<li><a href="#">푸드</a></li>
<li><a href="#">상품</a></li>
</ul>
</li>
<li>
<a href="#">RESERVE</a>
<ul class="submenu">
<li><a href="#">홀케이크</a></li>
<li><a href="#">단체주문</a></li>
<li><a href="#">케이터링</a></li>
<li><a href="#">굿즈</a></li>
</ul>
</li>
<li>
<a href="#">STORE</a>
<ul class="submenu">
<li><a href="#">온라인</a></li>
<li><a href="#">오프라인</a></li>
</ul>
</li>
</ul>
</nav>
</header>
<section id="banner">
<img src="./images_mj_pf/slider_jpg.jpg" alt="배너이미지" width="1200" height="300">
</section>
</div><Step 02_서브메뉴 만들기_css>
서브메뉴에 position을 입힌다.(추후 상세설명 예정)
.nav>ul>li 의 하위메뉴이므로,
기준점은 .nav의 li 에 주고, 움직일 수 있는 절대값은 .submenu 에 준다.
메인메뉴의 서브메뉴이기때문에 메인메뉴 하위로 들어가는 것.
/*header*/
#header{
height: 100px;
}
#header .logo{
float: left;
margin-top: 10px;
}
#header .nav{
float: right;
margin-top: 50px;
}
#header .nav>ul>li{
float: left;
width: 150px;
height: 50px;
background-color: black;
position: relative;
}
#header .nav>ul>li:hover{
background-color: #555;
}
#header .nav>ul>li>a{
color: #fff;
display: block;
text-align: center;
line-height: 50px;
font-weight: bold;
font-size: 18px;
}
#header .nav>ul>li .submenu{
position: absolute;
}
#header .nav>ul>li .submenu>li{
width: 150px;
height: 40px;
background-color: #999;
}
#header .nav>ul>li .submenu>li>a{
display: block;
text-align: center;
line-height: 40px;
}
#header .nav>ul>li .submenu>li>a:hover{
background-color: #555;
color: #fff;
}<Step 03_이벤트주기01>
메인메뉴에 마우스를 올리면 서브메뉴가 슬라이드다운되어 나타나고
마우스를 떠나보내면 슬라이드업이 되어 서브메뉴가 닫히도록 하려고 한다.
이 때 쓰이는 것이 jQuery 이다.
1. 제이쿼리 홈페이지 들어가기
2. 다운로드 클릭
3. google CDN 클릭
4. jQuery 스니펫 1~3사이에 아무거나 복사

5. # wrap 바깥의 body영역에 붙여넣기
(script는 아래 또는 위 원하는 영역에 작성하면 된다.)

<Step 04_이벤트주기02>
우선, 서브메뉴가 슬라이드되어 나타나려면
서브메뉴를 숨겨놓고 이벤트를 주어야 한다.

그다음 html로 넘어가서 <script></script> 작성.
mouseover-slidedown
1. $("이벤트주려는 항목의 주소") 입력
2. 이벤트명(.mouseover) 입력
3. 이벤트명에 function기능 부여
4.기능의 작동방법 설명
5. $(작동하려는 주소) 입력
>>여기서는 여러 li 중, 내가 지목한 li=this로 지칭
6. 찾으려는 주소와 "찾는다"는 명령어 입력
7. 작동이벤트(slidedown(작동하는시간=0.2초=200)) 입력

mouseleave-slideup
1. $("이벤트주려는 항목의 주소") 입력
2. 이벤트명(.mouseleave) 입력
3. 이벤트명에 function기능 부여
4.기능의 작동방법 설명
5. $(작동하려는 주소) 입력
>>여기서는 여러 li 중, 내가 지목한 li=this로 지칭
6. 찾으려는 주소와 "찾는다"는 명령어 입력
7. 작동이벤트(slideup(작동하는시간=0.2초=200)) 입력
다만, 커서를 옮겼을 때 slidedown 되는 서브메뉴가
다 드러나지 않고, 멈추길 바라기 때문에
slidedown/slideup 앞에 .stop 명령어를 입력해준다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
$(".nav>ul>li").mouseover(function(){
$(this).find(".submenu").stop().slideDown(200)
});
$(".nav>ul>li").mouseleave(function(){
$(this).find(".submenu").stop().slideUp(200)
});
</script><끝>
다음 시간에는 추가적으로
서브메뉴 뒤에 전체적으로 깔리는
백그라운드네비를 만드는 방법을 설명할 예정!
오늘도 모두 고생하셨습니다 :)
'개발일지 > 입문' 카테고리의 다른 글
| [코딩 초보 개발일지] 자바_입문_01. 출력하기 (0) | 2023.04.26 |
|---|---|
| [코딩 초보 개발일지] 입문_04-3. css 작업물 만들기(백그라운드 네비) (0) | 2023.04.16 |
| [코딩 초보 개발일지] 입문_04-1. css 작업물 만들기 (0) | 2023.04.05 |
| [코딩 초보 개발일지] 입문_03-2. css 작업물 만들기 (0) | 2023.04.03 |
| [코딩 초보 개발일지] 입문_03-1. css 작업물 만들기 (0) | 2023.04.03 |




