| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 코스트코할인소식
- seoungsupopupstore
- 코꼬미
- 고척돔맛집
- 코딩입문
- 코스트코4월둘째주할인상품
- 코스트코할인
- 코딩
- 양주가족모임
- 성수팝업스토어
- 성수8월팝업
- 영등포타임스퀘어맛집
- 코딩기초
- 코스트코3월첫째주할인상품
- 스파르타코딩클럽
- 편의점신상
- 영등포역맛집
- 용리단길맛집
- 코스트코신상
- 성수팝업
- 영등포맛집
- 코딩공부
- 구일역맛집
- 양주맛집
- 코린이 #코딩 #코딩공부 #코딩독학 #코딩학원 #코딩초보 #비쥬얼스튜디오코드 #비주얼스튜디오코드 #코딩프로그램 #css #html
- 코딩초보
- 동양미래대학교맛집
- 성수7월팝업
- 코스트코할인기간
- 고척동맛집
- Today
- Total
쫑's바른생활
[코딩 초보 개발일지] 입문_01. 프로그램 설치 본문
들어가기에 앞서... 누군가본다면 참고해주시길...
--- 참고사항 ---
글은 '어떤 과정을 학습하는지 키워드를 나열'하고, '상세설명'을 이어나갈 예정.
개발일지이기도 하지만 함께 코딩을 시작하는 비전공자에게도 도움이 될 수 있도록
비전공자의 입장에서 최대한 상세히 작성해보려 한다.
필자는 참고로 학원을 통해 학습하는 중!
(다만, 비전공자이고 초심자이기 때문에 내가 쓰는 용어나 설명이 틀릴 수 있다.
공부의 한 과정이므로, 도움을 주기위해 댓글로 알려주신다면 대환영이나,
지나친 훈수는 정중히 사양하겠음! 차차 공부해나가면서 잘못된 부분은
글의 맨 하단이나 댓글고정으로 정정글을 적어나갈 예정)
---------------
그럼 START
<목차_입문>
01. 프로그램 설치
02. html 배우기
03. css 배우기 - css 속성 종류
04. css 작업물 배우기
...
<목차_상세>
01. css 배우기 - css 속성별 상세설명
02. 주석 배우기
03. 선택자 알아보기(id와 class)
04. 내외부 스타일
05. 반응형
...
목차는 앞으로 계속 늘어나며
순서는 변경될수있음!
01. 프로그램 설치
처음 코딩(코딩의 범주가 맞는지도 모르겠지만..)배움을 시작하기에 앞서
코드를 입력할 수 있는 프로그램을 설치해야한다. 학원을 다닌다면 학원마다 사용하는 것이 다를것이고,
만약 독학을 한다면 이제 언급하는 프로그램을 써도 무방할 것 같다.
<프로그램명>

인터넷에 해당 이름을 검색하고,
본인의 컴퓨터/노트북 운영체제에 맞게
다운로드하면 된다.
자, 이제
다운로드 순서와 유용한 라이브러리를 설치하는 방법까지!
<Step. 01>

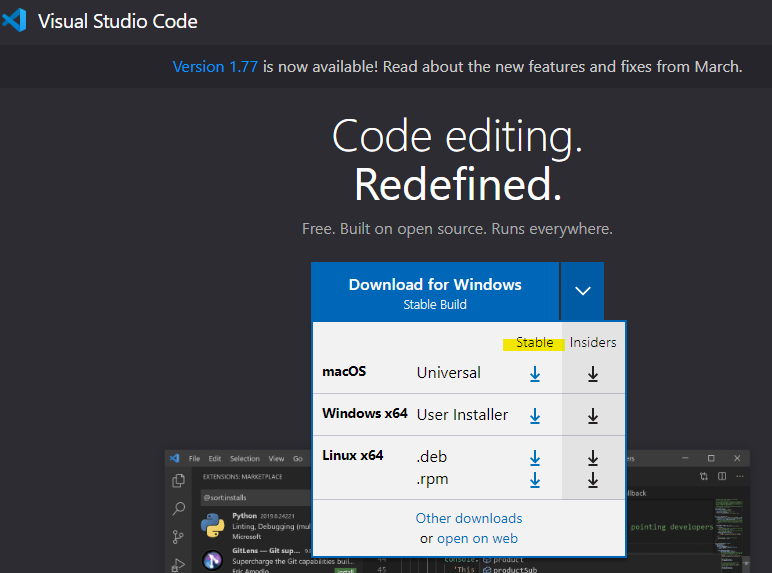
인터넷에서
아래와 같은 사이트를 클릭!
<Step. 02>

본인 운영체제에 맞는 Stable 설치!
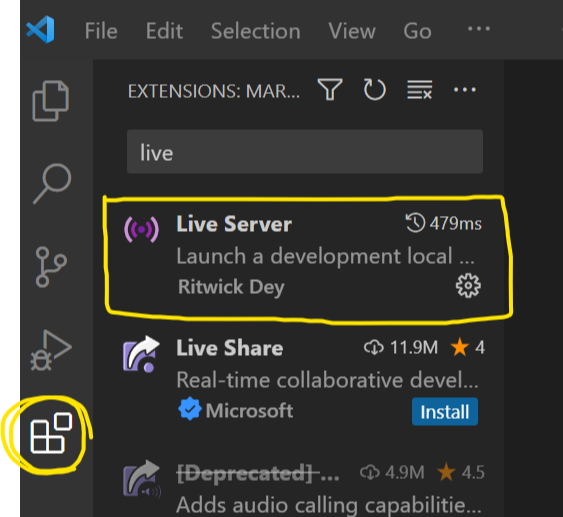
<Step. 03>

내가 만든 코드가 실시간으로
어떻게 반영되는지 볼 수 있도록
라이브러리를 설치한다.
맨 좌측의 테트리스모양 아이콘을 클릭한 뒤
live라고 검색만해도 나오는
Live Server을 설치한다.
여기까지 설치는 끝!! 이제 다음 게시글에서 본격적으로 프로그램을 이용한 html 공부시작!
'개발일지 > 입문' 카테고리의 다른 글
| [코딩 초보 개발일지] 입문_04-2. css 작업물 만들기(네비게이션) (0) | 2023.04.10 |
|---|---|
| [코딩 초보 개발일지] 입문_04-1. css 작업물 만들기 (0) | 2023.04.05 |
| [코딩 초보 개발일지] 입문_03-2. css 작업물 만들기 (0) | 2023.04.03 |
| [코딩 초보 개발일지] 입문_03-1. css 작업물 만들기 (0) | 2023.04.03 |
| [코딩 초보 개발일지] 입문_02. html 배우기 (1) | 2023.04.02 |




